โดย สมโภชน์ กุลธารารมณ์
<!doctype html>
<html><head><title>test HTML5</title></head>
<body>
<div style=”text-align:center”>
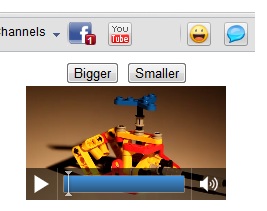
<button onclick=”makebigger()”>Bigger</button>
<button onclick=”makesmaller()”>Smaller</button><br/>
<video id=”myvideo1″ controls=”controls”>
<source src=”gizmo.mp4″ type =”video/mp4″/></video>
</div>
<script type=”text/javascript”>
var video1=document.getElementById(“myvideo1″);
function makebigger(){video1.width=620;}
function makesmaller(){video1.width=200;}
</script>
</body>
</html>
—————————————————————
RESULT