โดย สมโภชน์ กุลธารารมณ์
<!doctype html>
<html><head><title>test Mouse Over HTML5 index34</title></head>
<body>
<svg width=”500″ height=”500″>
<rect x=”5″ y=”5″ width=”100″ height=”100″ style=”fill:yellow”>
<set attributeName=”fill” from=”yellow” to=”red” begin=”mouseover” end=”mouseout” />
</rect>
<text x=”150″ y=”150″ font-size=”12″ fill=”blue”>Test Mouse Over
<set attributeName=”font-size” from=”10″ to=”50″ begin=”mouseover” end=”mouseout” />
</text>
<rect x=”5″ y=”100″ width=”100″ height=”100″ style=”fill:green”>
<animate attributeName=”opacity” from=”1″ to=”0″begin=”accesskey(1)” dur=”3s” fill=”restore”/>
</rect>
<a xlink:href=”www.google.com”>
<rect x=”5″ y=”250″ width=”100″ height=”100″ style=”fill:orange”></rect>
</svg></body></html>
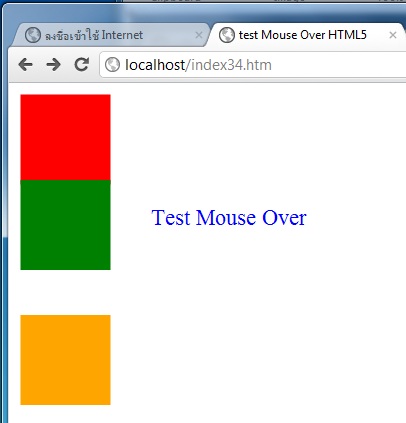
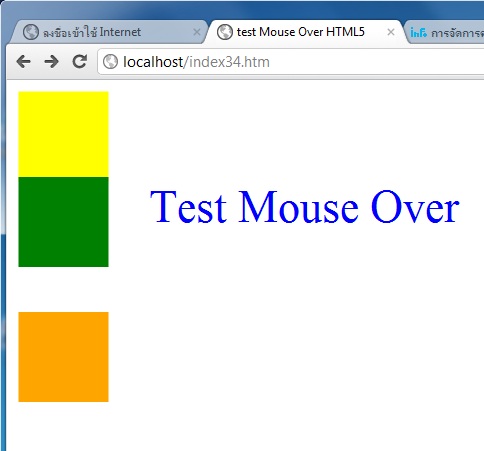
เมื่อเอา mouse click ที่สีเหลืองสีจะเปลี่ยนเป็นสีแดง
เมื่อเอา mouse click ที่ตัวอักษร Test Mouse Over จะมีขนาดใหญ่ขึ้น
เมื่อเอา mouse click ที่สีส้มจะ link ไปที่ www.google.com