<!doctype html><html>
<head><title>Sample HTML5–index5.html</title></head>
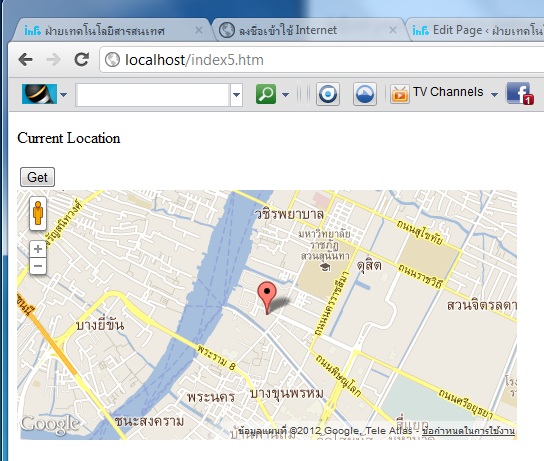
<body><p id=”location”>Current Location</p>
<button onclick=”getLocation()”>Get</button>
<div id=”map1″>
</div><script src=”http://maps.google.com/maps/api/js?sensor=false”></script>
<script type=”text/javascript”>
var p1=document.getElementById(“location”);
function getLocation()
{
if (navigator.geolocation)
{ navigator.geolocation.getCurrentPosition(showPosition); }
else
{ p1.innerHTML=”Location not Support!!!”; }
}
function showPosition(position)
{ var lat=position.coords.latitude;
var lon=position.coords.longitude;
var ll=new google.maps.LatLng(lat,lon);
var m1=document.getElementById(“map1″);
m1.style.height=’250px’;
m1.style.width=’500px’;
var opt={center:ll,zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:
{ style:google.maps.NavigationControlStyle.SMALL}};
var map=new google.maps.Map(document.getElementById(“map1″),opt);
var marker=new google.maps.Marker({ position:ll,map:map,title:”You are here”}); }
function showError(error)
{ switch(error.code)
{
case error.PERMISSION_DENINED: p1.innerHTML=”Permission Denied”; break;
case error.TIMEOUT: p1.innerHTML=”TimeOut”; break;
case error.POSITION_UNAVAILABLE: p1.innerHTML=”No Position”; break;
case error.UNKNOW_ERROR: p1.innerHTML=”Unknown”; break; }
}
</script>
</body>
</html>